
Typography is an art and it is a huge field there is always something new to learn. Good typeface is the basic building block a Web/UI design. There are a few factors to consider when we choosing a good typeface the most important thing is its readability. Always choose a readable font, consider line height , pick a font that works well in small sizes , consider the feel of the design , Don’t over think . Hundreds of fonts are releasing in a month and it is very tough to find out which one is the best. We can’t tell you exactly which font you have to use; it is quite personal or depending up on the feel of your design but we can help you to find the best font for your projects . By this post we are aiming to showcase the very best and the latest free fonts for designers. If you know any good free fonts please share with Us
Palacio Free Font
Palacio is a basic serif font inspired by other fonts such as Homestead, Eurostile, Vitesse, and Museo. → Download Source
→ Download Source
Manteka Free Font
 → Download Source
→ Download Source
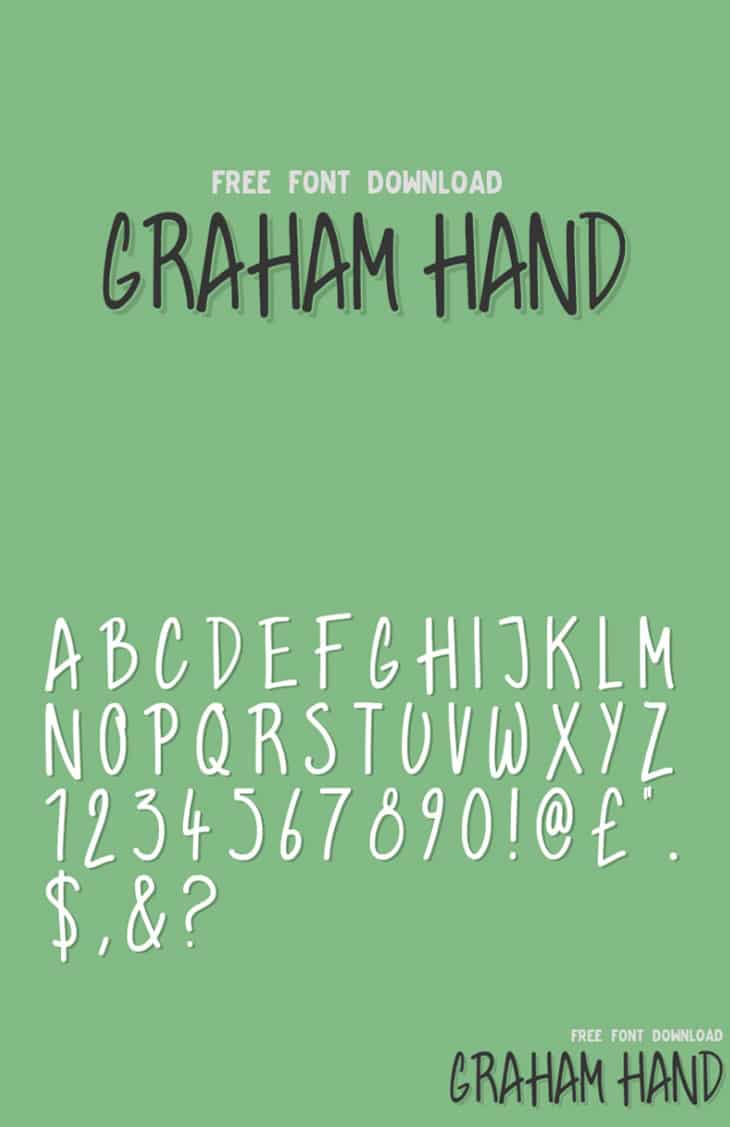
Graham Hand Free Font
 → Download Source
→ Download Source
Stela Ut Free Font
 → Download Source
→ Download Source
Prototype Free Font
Prototype is a free sans serif font designed by Natan Khodorkovsky. It has 80 glyphs and a futuristic style. Its letters are square with rounded angles. Prototype is best used at larger sizes, as its readability decreases at smaller ones. → Download Source
→ Download Source
Idealist Sans Free Font
 → Download Source
→ Download Source
Shockwave Free Font
New free sans-serif electronica themed font. This is a Display Font (All caps, no symbols, no numerals, no special chars). This is free for any use, personal or commercial just don’t redistribute but link back to here! I will be posting a pro-version of this later in the week with some alt chars, numerals and punctuation → Download Source
→ Download Source
Vetka Free Font
 → Download Source
→ Download Source
Mangosteen Font
 → Download Source
→ Download Source
Sintony Free Google Web Font
Sintony is a modern sans serif typeface, drawn with a slightly square structure and smooth stroke modulation. Great for long passages of text, he provides any text with a calm and clear feeling. → Download Source
→ Download Source
Bloquer Modular Typeface
 → Download Source
→ Download Source
Higher Free Font
 → Download Source
→ Download Source
Scifly Sans Font
 → Download Source
→ Download Source
Bugg Typeface
 → Download Source
→ Download Source
Niewe Free Font
 → Download Source
→ Download Source
Dia Font
 → Download Source
→ Download Source
Sequi Free Font
 → Download Source
→ Download Source
Agilis Free Font
Agilis is a free font initially made for display but it work very well on small text. The font has an extended characters set to support Central, Eastern and Western European languages. → Download Source
→ Download Source
Lev Serif
Lev is a slab serif font, the rectangular serifs and the straight angled shoulders and links contrasting the curves and loops. Lev Serif is characterized by thick, block-like serifs. Lev is designed by Leon Hulst, TypeFaith Fonts. → Download Source
→ Download Source
Kankin Free Font
 → Download Source
→ Download Source
Flex Display Free Font
Flex Display; developed by Álvaro Thomáz, it's a free geometric thin display font that can be used in branding, candy recipes, webfonts and other → Download Source
→ Download SourceThe post 20 Latest High Quality Free Fonts for Designers appeared first on Css Author | Web/UI Resources < Freebies, Fonts, Icons, Inspirations, Apps.